5.2.4 Add A Style Sheet - Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages.
There are 4 ways of adding css to a webpage: Find out how to create a style sheet document, link it to the html page, and write. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages.
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write.
Style Sheets Css Code
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Learn how to use css to add.
Add Style Sheets to InDesign YouTube
Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to.
CSS External CSS File Example Learn in 30 seconds from Microsoft
Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link.
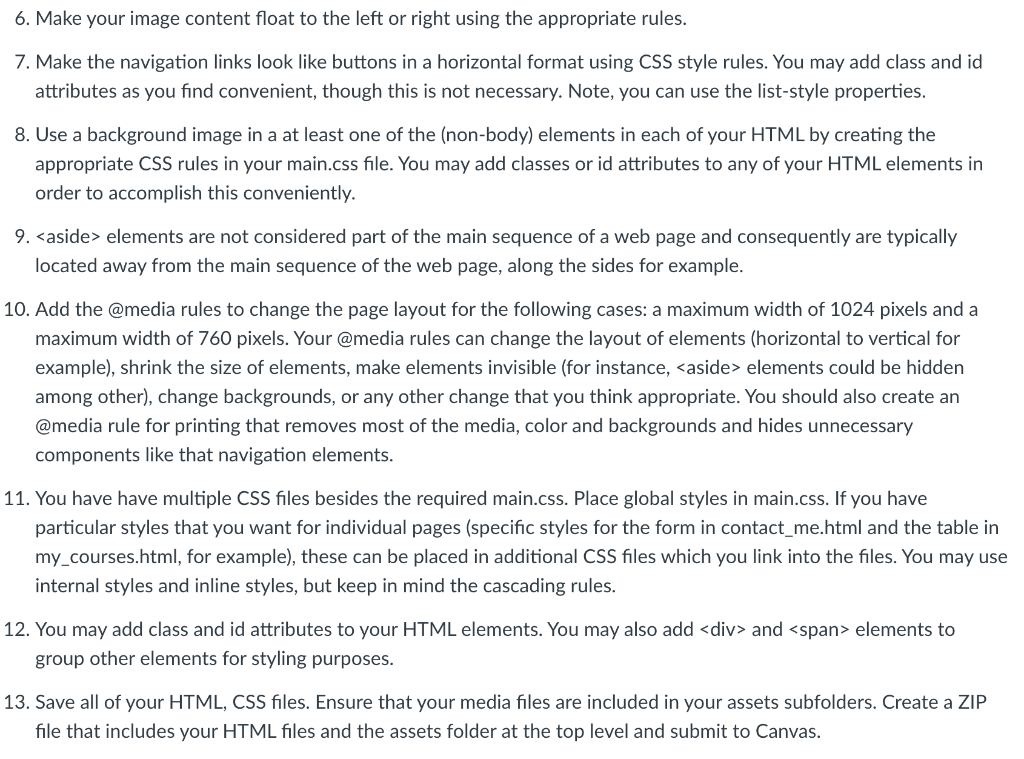
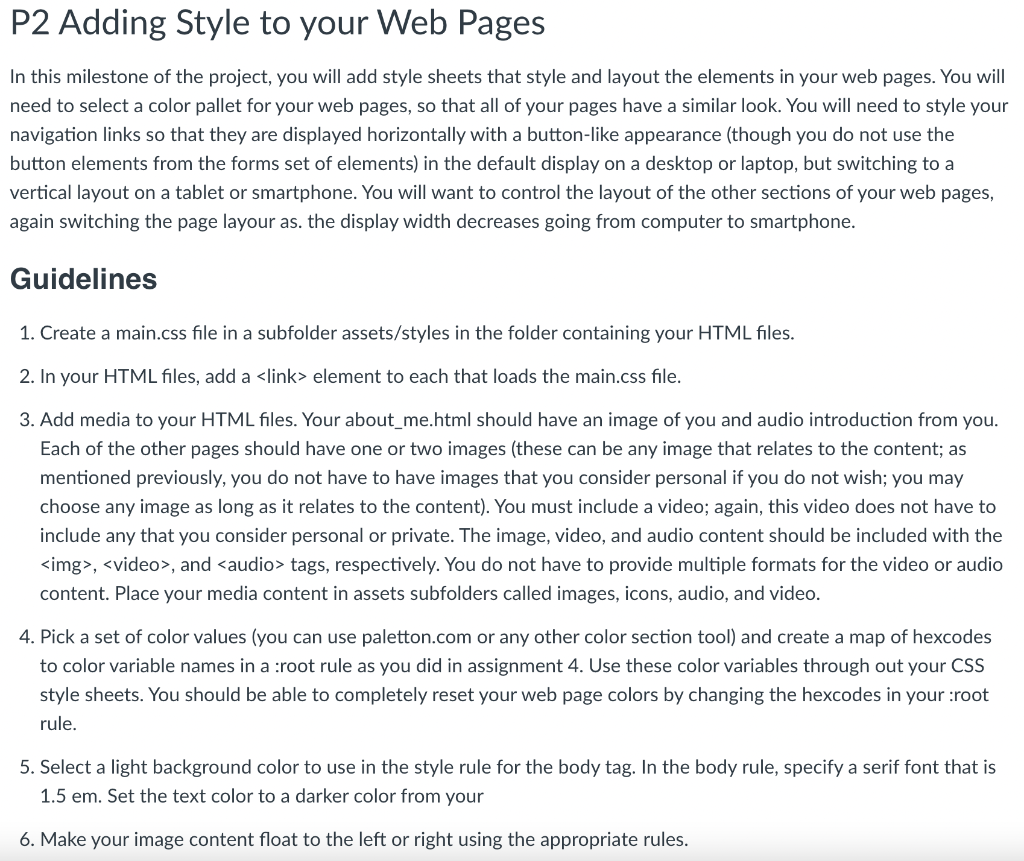
P2 Adding Style to your Web Pages In this milestone
Learn how to use css to add style to html web pages. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find.
Chapter 5 Styles and CSS Web Authoring
Find out how to create a style sheet document, link it to the html page, and write. Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline,.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of adding css to a webpage: Open each html file you want to.
P2 Adding Style to your Web Pages In this milestone
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with.
Using external style sheets — codemahal
Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to.
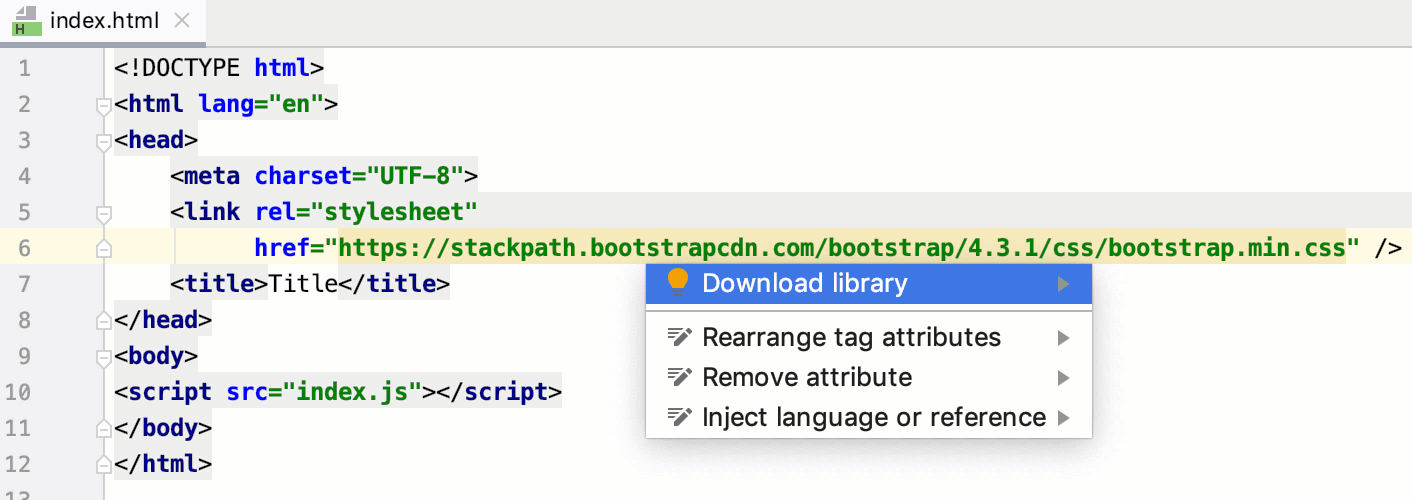
Style Sheets IntelliJ IDEA Documentation
Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient.
Declare Inline, Embed Into The Head Of Your Document, Link To An External Css File, Import A.
Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write.
Instead Of Writing Our Css Inside The Html File, The Most Common And Efficient Way Of Adding Css To A Page Is With An External Stylesheet.
There are 4 ways of adding css to a webpage: