Css Import Style Sheet - The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. In the case of an anonymous. The css @import rule allows you to import a style sheet into another style sheet. The @import rule is used to import one style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer.
The css @import rule allows you to import a style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer.
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous.
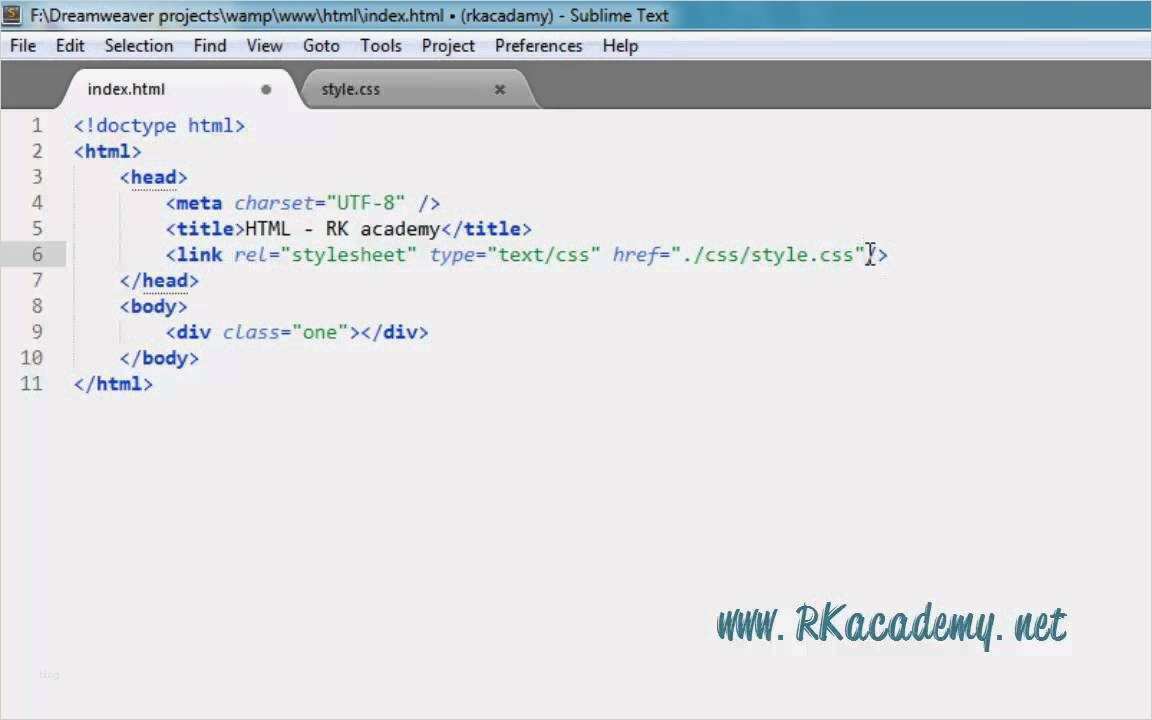
How to Write CSS Inline, Internal or External Style sheet, CSS import
The @import rule must be at the top of the document (but after. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to.
Understanding The import Rule In Css
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. Using css cascade layers, we can import a stylesheet directly into an.
CSS import Rule Import Style Sheet Tutorial YouTube
The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your.
SOLUTION Introduction to css importing a style sheet Studypool
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one.
SOLUTION Introduction to css importing a style sheet Studypool
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one.
CSS Imported Style Sheet What is import rule? 5 YouTube
In the case of an anonymous. The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an.
Style Sheets PyCharm Documentation
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after..
What Are The Types Of Style Sheets at Christopher Jackson blog
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The css.
CSS import A Guide to Importing Stylesheets Makemychance
The @import rule is used to import one style sheet into another style sheet. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets using the.
This Rule Also Support Media Queries So That The User Can.
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet.
The Main Purpose Of @Import Method Is To Use Multiple Style Sheets On A Page, But Only One Link In Your < Head >.
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet.