Css Selectors Cheat Sheet - They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >.
They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors are used to find (or select) the html elements you want to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >.
Css selectors are used to find (or select) the html elements you want to style. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors.
CSS Selectors Cheat Sheet PDF
In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. ,.
CSS SELECTORS CHEAT SHEETS DEV Community
Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors.
35 CSS Selectors to remember
Css selectors are used to find (or select) the html elements you want to style. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. This cheatsheet is desinged for a quick.
Css3 Selectors Cheat Sheet
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. , * + ~ [ ].
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. Css selectors help you find or select html.
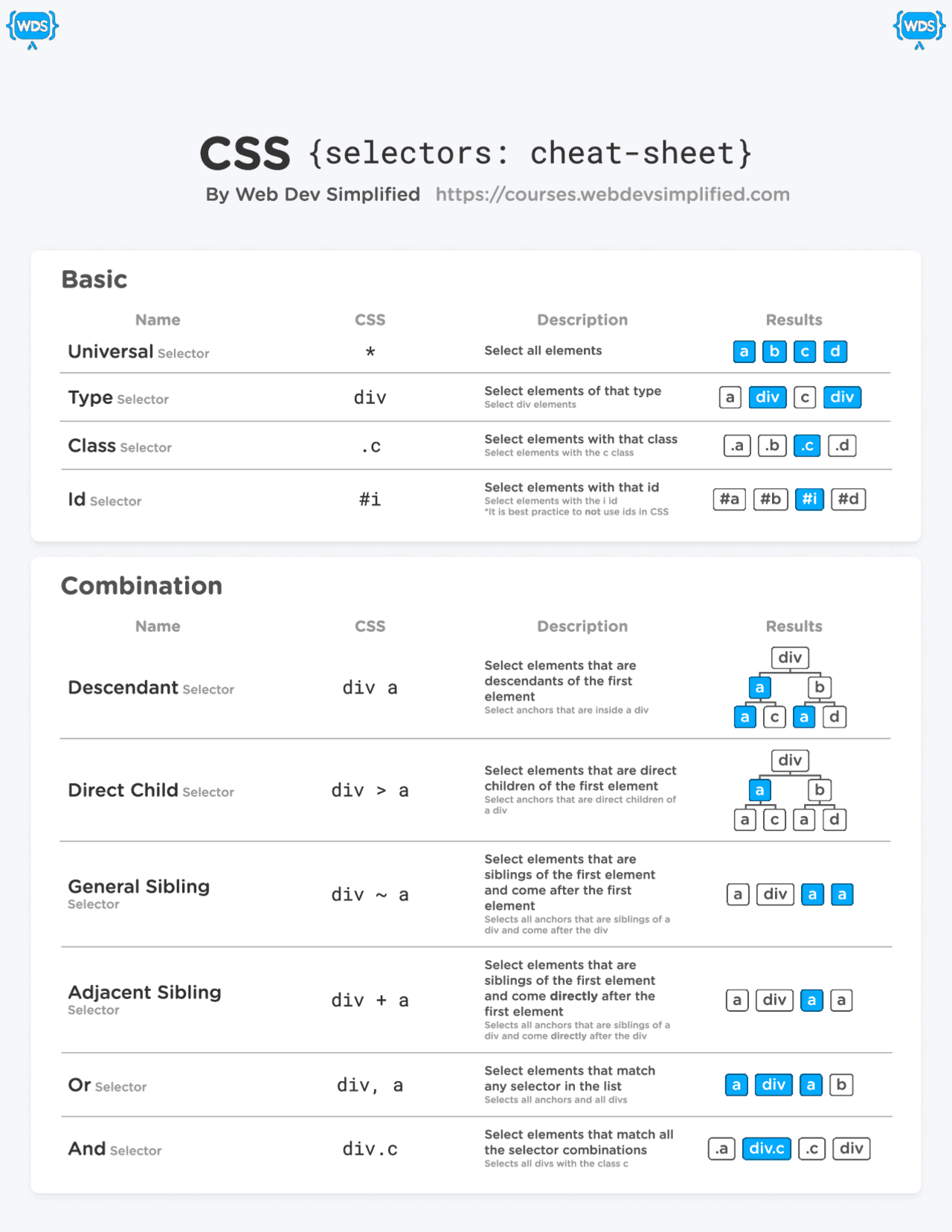
CSS {selectors cheatsheet} Lecture notes Web Programming and
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. Here is an example of using selectors. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
Css selectors are used to find (or select) the html elements you want to style. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html.
Css Cheat Sheet Images
Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using.
Css Cheat Sheet Eroppa
In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. They are part of the css ruleset and select the html elements based on. Css selectors are used to find (or select).
Css Selectors Are Used To Find (Or Select) The Html Elements You Want To Style.
Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. In css, selectors are patterns used to select dom elements.
Use Our Css Selector Tester To Demonstrate The Different Selectors.
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on.