Import Style Sheet Html - Each method has its own advantages and. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html using three different methods: The @import rule must be at the top of the document (but after.
Learn how to add css to html using three different methods: The @import rule must be at the top of the document (but after. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Each method has its own advantages and. The css @import rule allows you to import a style sheet into another style sheet.
The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html using three different methods: The @import rule must be at the top of the document (but after. Each method has its own advantages and. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget.
How to Write CSS Inline, Internal or External Style sheet, CSS import
Each method has its own advantages and. Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet.
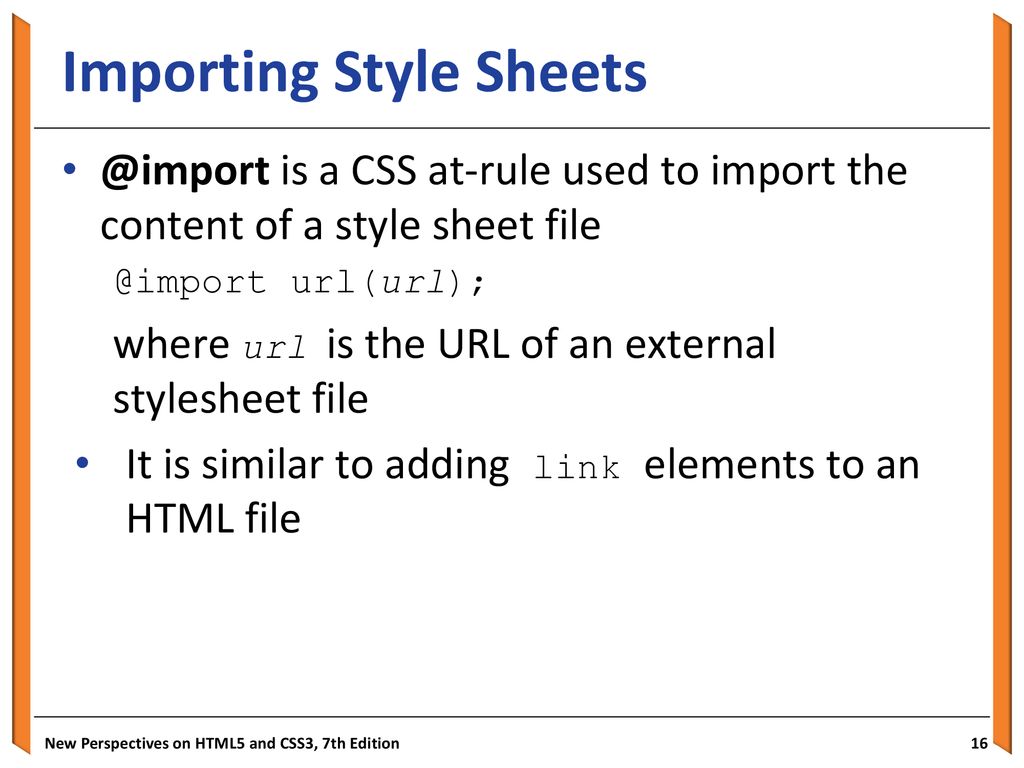
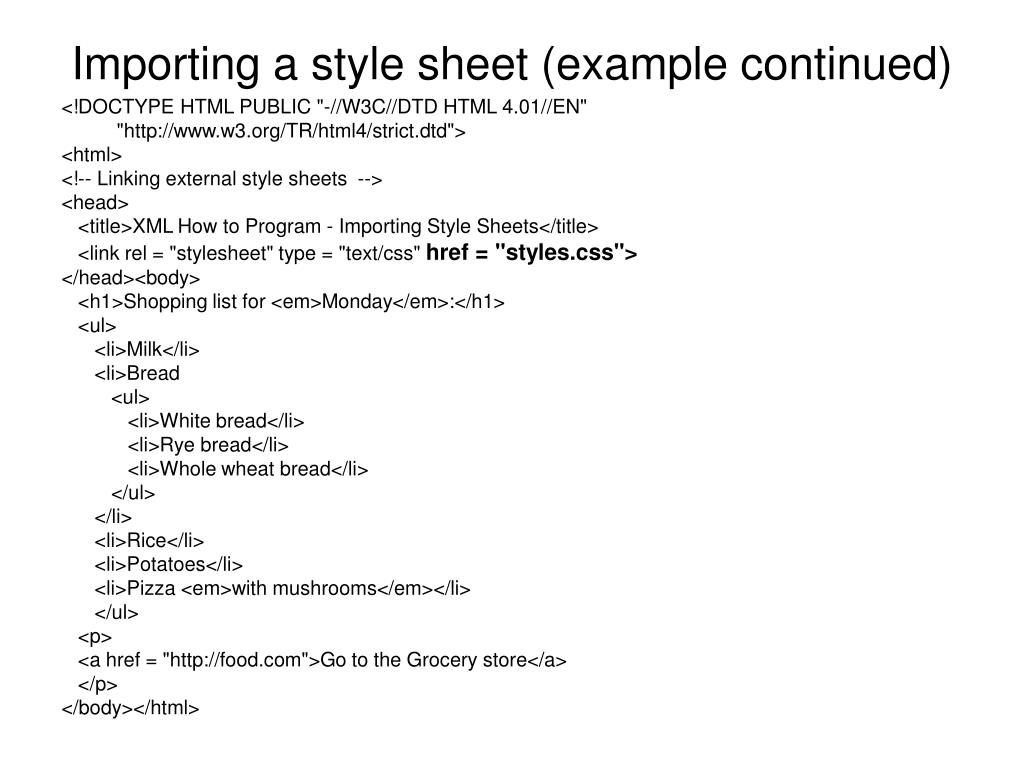
PPT CSS PowerPoint Presentation ID3114373
The @import rule must be at the top of the document (but after. Each method has its own advantages and. The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style.
HTML a Hướng dẫn toàn diện về thẻ a trong HTML
The css @import rule allows you to import a style sheet into another style sheet. Each method has its own advantages and. The @import rule must be at the top of the document (but after. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Learn how to add css to html.
using css external stylesheet in html with link tag YouTube
Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Learn how to add css to html using three different methods: The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. Each method has.
Why wont my HTML link to my CSS style sheet? HTMLCSS The
Each method has its own advantages and. The @import rule must be at the top of the document (but after. Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet.
Objectives Explore the history of CSS ppt download
Each method has its own advantages and. The @import rule must be at the top of the document (but after. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html.
PPT Background HTML and CSS PowerPoint Presentation, free download
Each method has its own advantages and. The css @import rule allows you to import a style sheet into another style sheet. Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The @import rule must be at the top of.
CSS Imported Style Sheet What is import rule? 5 YouTube
The css @import rule allows you to import a style sheet into another style sheet. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Learn how to add css to html using three different methods: Each method has its own advantages and. The @import rule must be at the top of.
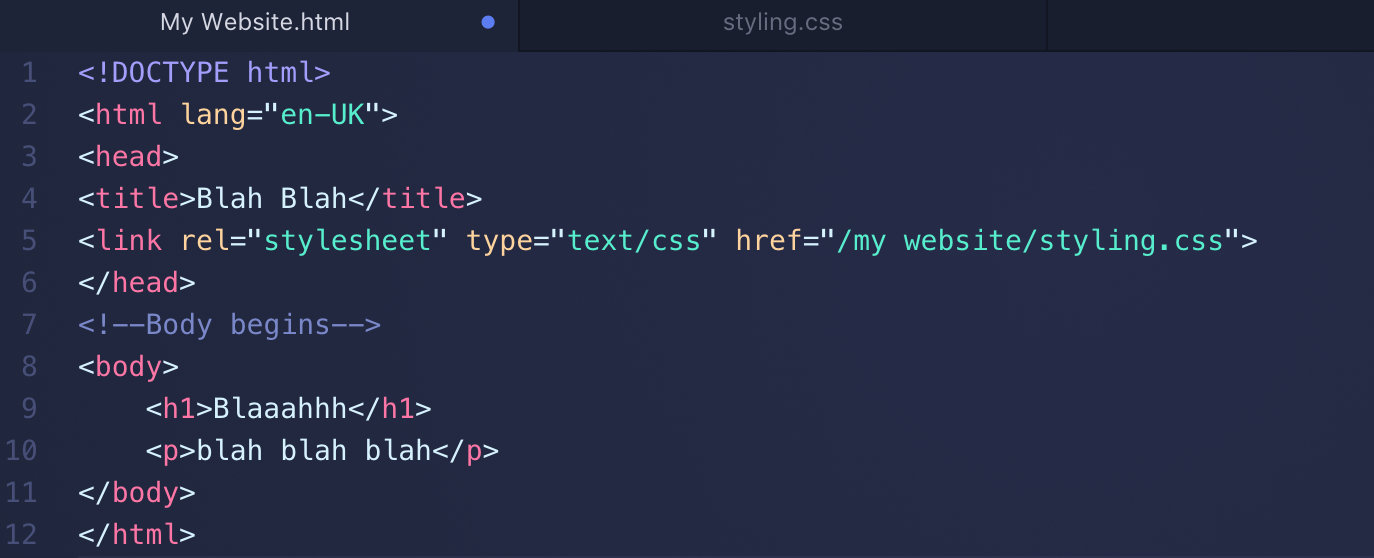
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
Learn how to add css to html using three different methods: Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Each method has its own advantages and. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of.
What Are The Types Of Style Sheets at Christopher Jackson blog
The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. Each method has its own advantages and. Learn how to add css to html.
Learn How To Add Css To Html Using Three Different Methods:
The @import rule must be at the top of the document (but after. Use @import together with the layer keyword or layer() function to import external style sheets (from frameworks, widget. The css @import rule allows you to import a style sheet into another style sheet. Each method has its own advantages and.