Ipad Bottom Sheet - Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. Let's explore its behavior and limitation. It shows as a draggable panel on ipad and a standard. We’ll create a custom swiftui bottom sheet that adapts to device size. In ios 15, we finally have native ui for a bottom sheet.
We’ll create a custom swiftui bottom sheet that adapts to device size. It shows as a draggable panel on ipad and a standard. Let's explore its behavior and limitation. In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of.
Let's explore its behavior and limitation. In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. It shows as a draggable panel on ipad and a standard. We’ll create a custom swiftui bottom sheet that adapts to device size.
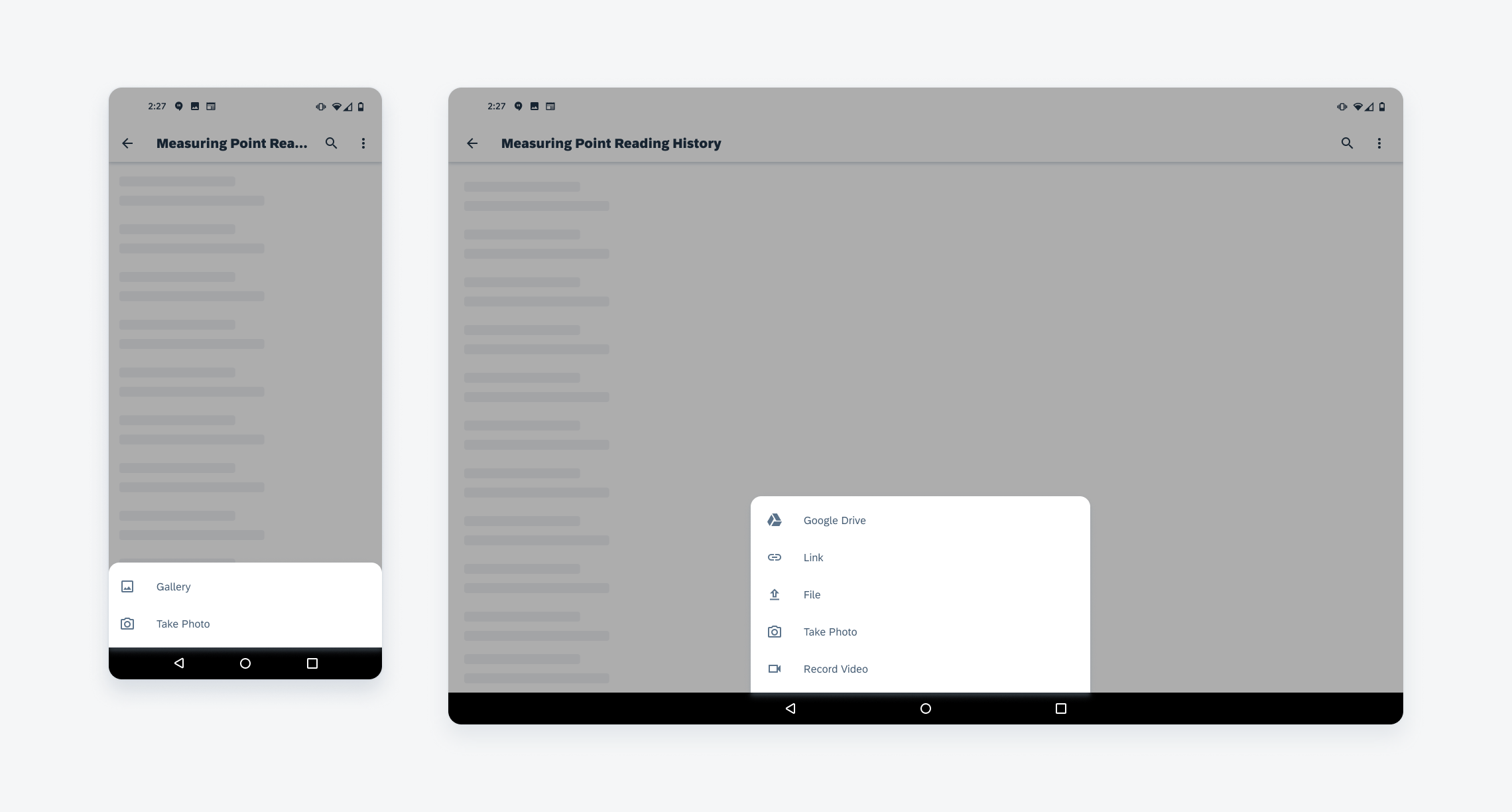
Bottom Sheets Definition and UX Guidelines
Let's explore its behavior and limitation. It shows as a draggable panel on ipad and a standard. We’ll create a custom swiftui bottom sheet that adapts to device size. In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only.
Que Es Bottom Sheet at Vincent Politte blog
It shows as a draggable panel on ipad and a standard. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to device size. In ios 15, we finally have native ui for a.
iOS 15 New Bottom Sheet Presentatation Tutorial (2022, Xcode 13, Swift
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. We’ll create a custom swiftui bottom sheet that adapts to device size. It shows as a draggable panel on ipad and a standard. In ios 15, we finally have native ui for a bottom sheet. Let's explore its behavior.
Flutter GetX for Beginners Bottom Sheets with Example YouTube
It shows as a draggable panel on ipad and a standard. We’ll create a custom swiftui bottom sheet that adapts to device size. Let's explore its behavior and limitation. In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only.
Bottom Sheet SAP Fiori for Android Design Guidelines
In ios 15, we finally have native ui for a bottom sheet. It shows as a draggable panel on ipad and a standard. We’ll create a custom swiftui bottom sheet that adapts to device size. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. Let's explore its behavior.
SwiftUI Bottom Sheets (iOS) Xcode 14 2022 YouTube
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. We’ll create a custom swiftui bottom sheet that adapts to device size. It shows as a draggable panel on ipad and a standard. Let's explore its behavior and limitation. In ios 15, we finally have native ui for a.
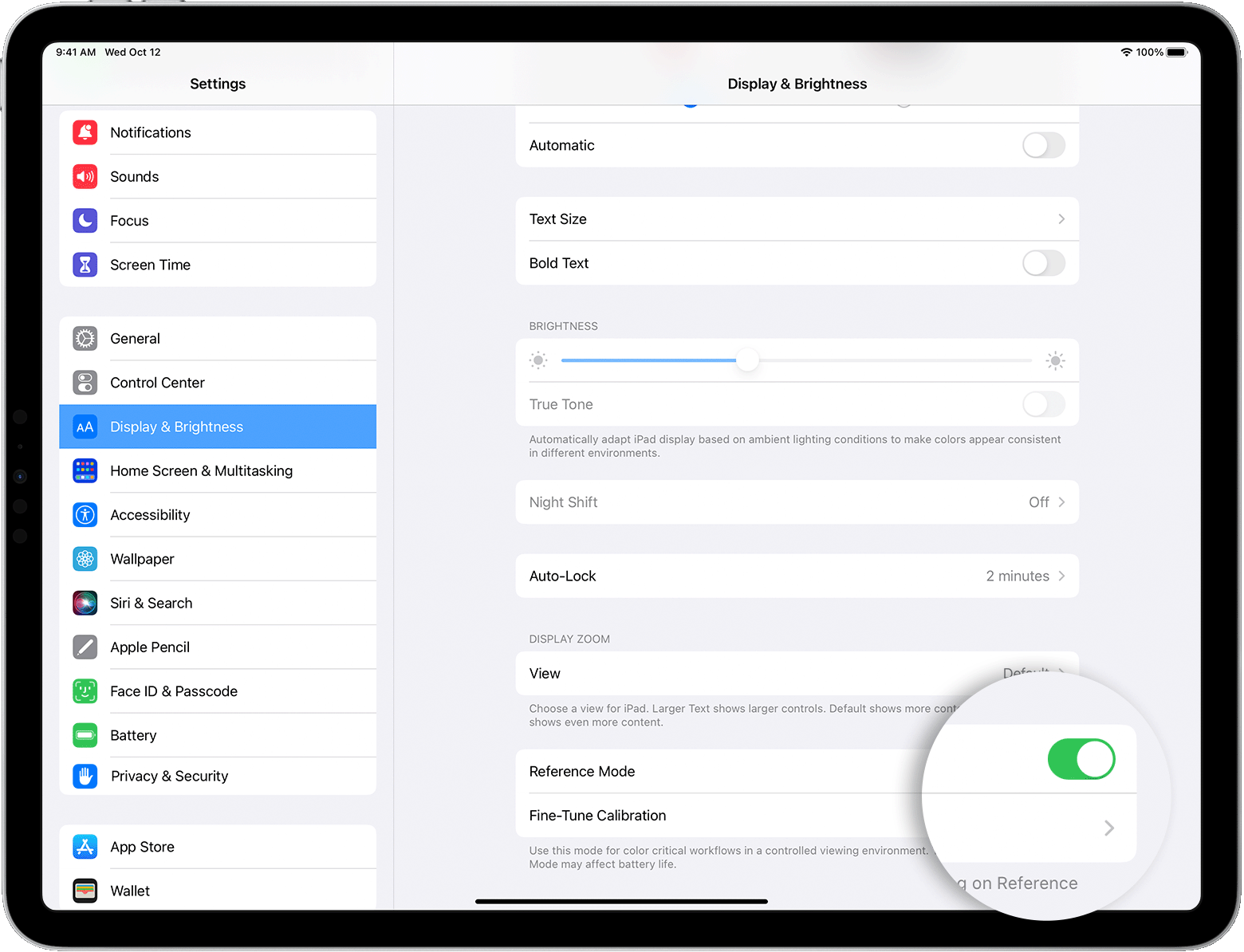
Use Reference Mode on your iPad Pro Apple Support (CA)
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. In ios 15, we finally have native ui for a bottom sheet. We’ll create a custom swiftui bottom sheet that adapts to device size. Let's explore its behavior and limitation. It shows as a draggable panel on ipad and.
ios Add dismiss button to Bottom Sheet Stack Overflow
Let's explore its behavior and limitation. In ios 15, we finally have native ui for a bottom sheet. It shows as a draggable panel on ipad and a standard. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. We’ll create a custom swiftui bottom sheet that adapts to.
SwiftUI Sheets Modal, Bottom, and full screen in iOS
In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. It shows as a draggable panel on ipad and a standard. Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to.
Bottom Sheet Best Practices at Mitchell blog
It shows as a draggable panel on ipad and a standard. In ios 15, we finally have native ui for a bottom sheet. Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to device size. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only.
In Ios 15, We Finally Have Native Ui For A Bottom Sheet.
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. We’ll create a custom swiftui bottom sheet that adapts to device size. Let's explore its behavior and limitation. It shows as a draggable panel on ipad and a standard.