What Is A Sprite Sheet - I just created the sheet from flash ide. The bitmap text however is generated using a tool like bmfont. Each tile is 32 x 32 pixels. We'll configure the assets' pixels per unit settings at 72 and 108. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. Right now the sprite sheet i was making was with a single fla. Here is a screen shot of the layout of a sprite sheet. One 72 pixels tall and one 150% larger, 108 pixels tall. As an example, we might make two versions of a tile sprite:
Each tile is 32 x 32 pixels. Right now the sprite sheet i was making was with a single fla. We'll configure the assets' pixels per unit settings at 72 and 108. When i create a spritesheet, using a tool like texture. Here is a screen shot of the layout of a sprite sheet. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. The bitmap text however is generated using a tool like bmfont. As an example, we might make two versions of a tile sprite: A sprite sheet and texture atlas are nearly the same.
Each tile is 32 x 32 pixels. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. We'll configure the assets' pixels per unit settings at 72 and 108. When i create a spritesheet, using a tool like texture. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. Here is a screen shot of the layout of a sprite sheet. I just created the sheet from flash ide. A sprite sheet and texture atlas are nearly the same. The bitmap text however is generated using a tool like bmfont. One 72 pixels tall and one 150% larger, 108 pixels tall.
SPRITE SHEET FMX 310 • Creative Coding
As an example, we might make two versions of a tile sprite: Here is a screen shot of the layout of a sprite sheet. We'll configure the assets' pixels per unit settings at 72 and 108. A sprite sheet and texture atlas are nearly the same. So i have 6x16 images in a folder, and i want to create a.
What Is A Sprite Sheet Design Talk
So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. The bitmap text however is generated using a tool like bmfont. Each tile is 32 x 32 pixels. A sprite sheet and texture atlas are nearly the same. As an example, we.
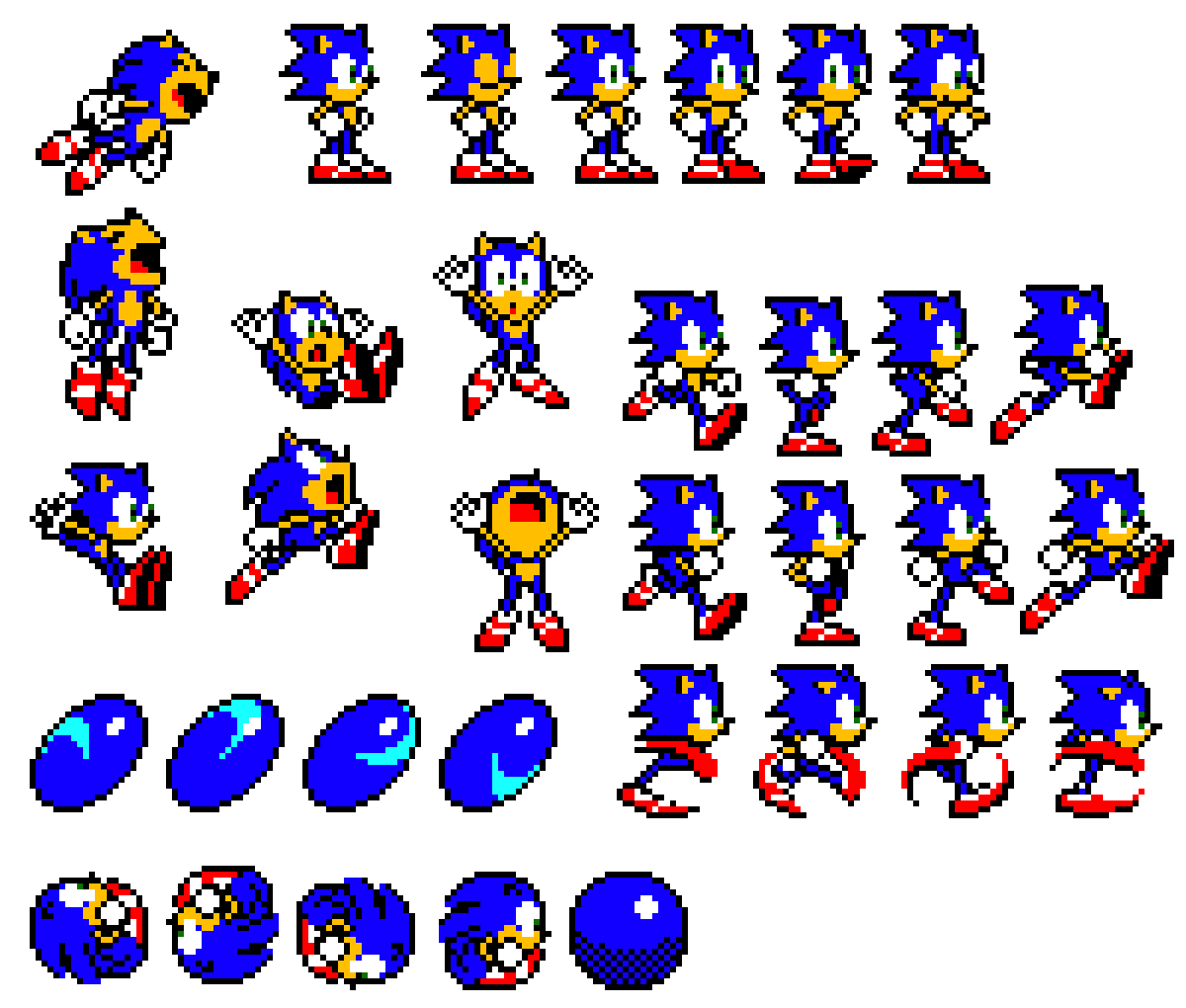
Sprite Sheet
Here is a screen shot of the layout of a sprite sheet. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are.
Animated Sprite Sheet
As an example, we might make two versions of a tile sprite: One 72 pixels tall and one 150% larger, 108 pixels tall. Right now the sprite sheet i was making was with a single fla. When i create a spritesheet, using a tool like texture. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images,.
Sprite Sheet
Each tile is 32 x 32 pixels. As an example, we might make two versions of a tile sprite: I just created the sheet from flash ide. When i create a spritesheet, using a tool like texture. We'll configure the assets' pixels per unit settings at 72 and 108.
Premium Photo 2d game sprite sheet sprites
I just created the sheet from flash ide. When i create a spritesheet, using a tool like texture. Right now the sprite sheet i was making was with a single fla. One 72 pixels tall and one 150% larger, 108 pixels tall. As an example, we might make two versions of a tile sprite:
2d Character Sprite Sheet Dibandingkan
Right now the sprite sheet i was making was with a single fla. I just created the sheet from flash ide. Here is a screen shot of the layout of a sprite sheet. One 72 pixels tall and one 150% larger, 108 pixels tall. The bitmap text however is generated using a tool like bmfont.
2D_Game_Character_Sprite_Sheets_Gallery_Template1 Game Art Partners
They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. Right now the sprite sheet i was making was with a single fla. As an example, we might make two versions of a tile sprite: Each tile is 32 x 32 pixels. Here is a screen.
Attack Sprite Sheet
Right now the sprite sheet i was making was with a single fla. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. A sprite sheet and texture atlas are nearly the same. I just created the sheet from flash ide. They.
How To Build A Sprite Sheet In Unity Animated 2d Sprite Sheet Tutorial
One 72 pixels tall and one 150% larger, 108 pixels tall. The bitmap text however is generated using a tool like bmfont. Here is a screen shot of the layout of a sprite sheet. Right now the sprite sheet i was making was with a single fla. Each tile is 32 x 32 pixels.
We'll Configure The Assets' Pixels Per Unit Settings At 72 And 108.
Here is a screen shot of the layout of a sprite sheet. Right now the sprite sheet i was making was with a single fla. The bitmap text however is generated using a tool like bmfont. A sprite sheet and texture atlas are nearly the same.
As An Example, We Might Make Two Versions Of A Tile Sprite:
So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. I just created the sheet from flash ide. Each tile is 32 x 32 pixels. When i create a spritesheet, using a tool like texture.
They Are Both Bitmap Image Files (Jpg, Png, Etc.) That Contain Multiple Smaller Images, Usually In A Grid, That Are Indexed And Displayed Using.
One 72 pixels tall and one 150% larger, 108 pixels tall.